こんばんは。
昼間でさえ半袖での生活は厳しくなりました。
そして、今日から大学後期がはじまります。
長いようで、短かったと誰でも思いそうなことを思いつつ
AdobeのCreative Cloud道場を観ながら夕飯を食べました。
さて今更ですが、Evernoteを使い始めました。
メモだったり、イベントにいったときの概要をまとめたり、
アイデアを忘れないように書いておいたり。
『Evernoteじゃなきゃだめ』な理由は今のところないのですが、
今はどんな機能があって、どこが便利なのかを探りながら使っています。
Evernoteをインストールするときに、Google Playさんから教えていただいた、
このデベロッパーの他のアプリでたまたま見つけたSkitchというアプリが
個人的にいいと思ったので紹介します。
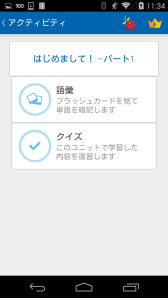
起動後の表示画面。
Evernote自体のキーカラーは緑ですが、
Skitchは暖色系が使われています。
下のタブに地図・WEB・PDFと表示されています。
この部分はスワイプすることでコンテンツを変えることができ、
全部で
- カメラ
- 写真
- 地図
- WEB
- 空白のページ
- SKITCHノート
- 設定
があります。
どの内容を見ても、シンプルでなにをしたいかの目的が
分かりやすくなっています。
では、WEBを使ってみたいと思います。
検索欄でごく普通に検索を行います。
このブログを検索してみました。
すると右上にスナップというボタンがあるので、ここをタップします。
編集画面に切り替わります。
左下の赤い円は、カラーパレットになっています。
右下の鉛筆はツールボックス。
約6種類のツールから選ぶことが出来ます。
例えば、
矢印を書いたり、文字を置いたり。
モザイクまでありますw
編集が終了したら左上の完了を押して保存します。
直接メモして残せるのはいいですね。
でははじめに戻って、
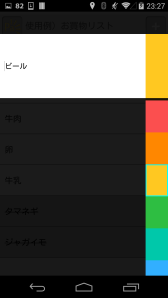
空白のページを使ってみたいと思います。
単に自由帳みたいなものですね。
こんなふうに絵を書くことも出来ますし、
頭に浮かんだアイデアが言葉にできない…でも
図にしたら分かるかも!という感じで
使い方は人それぞれ。
これももちろん保存しておくことができます。
Evernoteにプラスして使えば、より効率よく
大切なことをメモしたり、他のデバイスと共有したり
チームプロジェクトのデータのやりとりまで出来てしまいそうですね。
実際に使ってみて、複雑な機能はなく至ってシンプル。
見やすくて、気づけば使っている色は
濃い目のピンク(ボタン、タブ)と背景の薄いピンク。
かなりまとまりがあって、さらにほぼ中央揃えなところが
スタイリッシュにみえるポイント。
とても参考にさせていただきました。
ぜひみなさん、Evernoteをお使いの方は特に!
一度使ってみてはどうでしょうか。
ダウンロードはこちらから↓↓↓
Skitch: 撮る。描き込む。共有する。
https://play.google.com/store/apps/details?id=com.evernote.skitch&hl=ja
Android 要件:端末により異なります